Как выровнять центр картинки по центру блока div?
Как расположить что угодно по центру чего угодно с помощью каскадных таблиц стилей. Иллюстрация: Оля Ежак для Skillbox Media. CSS существует и развивается с года. За четверть века и три редакции в этом языке появилось много разных способов отцентрировать элемент — как костыльных, так и каноничных. В статье мы расскажем об основных приёмах для выравнивания по центру в CSS. Какой из них более удобен и приятен — решать вам.









Все сервисы Хабра. Артем Пономарев goldmayor. Добрый день, у меня возник вопрос.
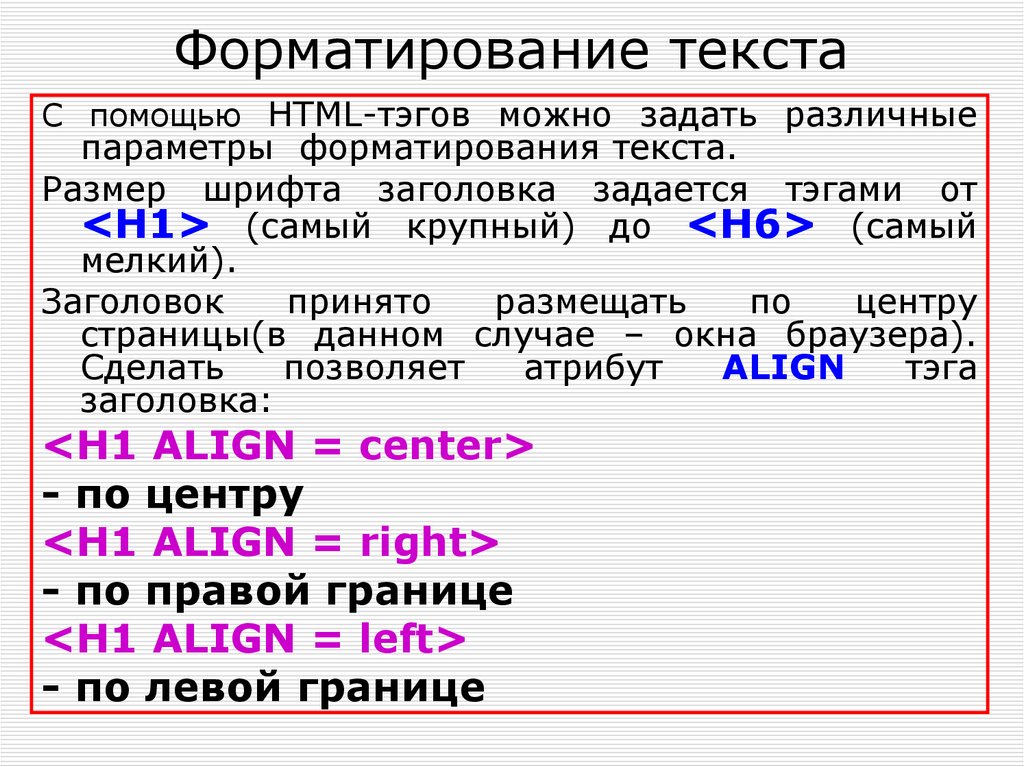
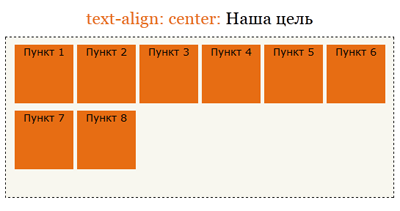
- Центрирование
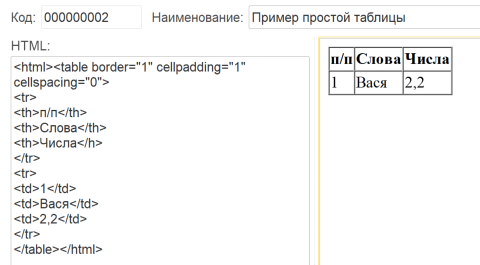
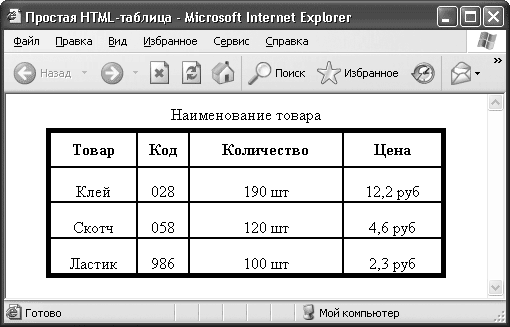
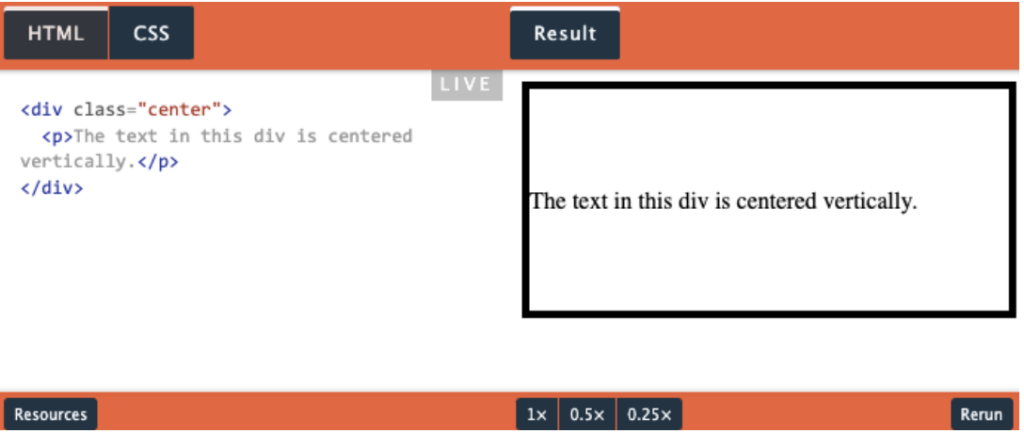
- В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением. Посмотреть в новом окне: HTML текст вверху, внизу, по центру изображения.
- Прошу совета по вёрстке. Как выровнять картинку внутри дива по центру, если её ширина больше ширины дива?
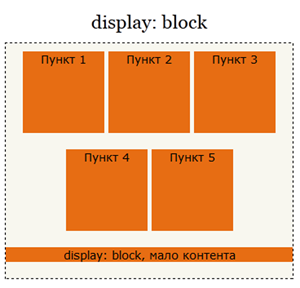
- Изображение по центру Нужно чтобы изображение при клике увеличивалось по центру страницы, подскажите пожалуйста как это Выравнивание изображение по центру Как разместить изображение по строго определённым размерам с помощью css?












Регистрация Вход в сайт Форум Учебник Node. Почему не выравнивается по вертикали? Вы мне очень помогли. Вот подогнал под свои нужды:.