
История формирования веб-дизайна
Объясняем значения девяти слов, которые используют в профессии. Иллюстрация: Polina Vari для Skillbox Media. Так как дизайн стал частью IT-индустрии, одних знаний о композиции, типографике и вёрстке уже недостаточно. Веб-дизайнеру важно понимать, о чём говорят программисты, чтобы работать эффективнее и быстро принимать дизайн-решения. В этой статье объясняем девять терминов для веб-дизайнера, которые важны при общении с разработчиками.














Евгений Шкляр. Так вышло, что дизайнеров не учат разработке в университете или на курсах — её нет в программе обучения. Могут преподавать информатику, но и здесь студенты изучают лишь основы программирования, слабо связанные с тем, что делают программисты на реальной работе.
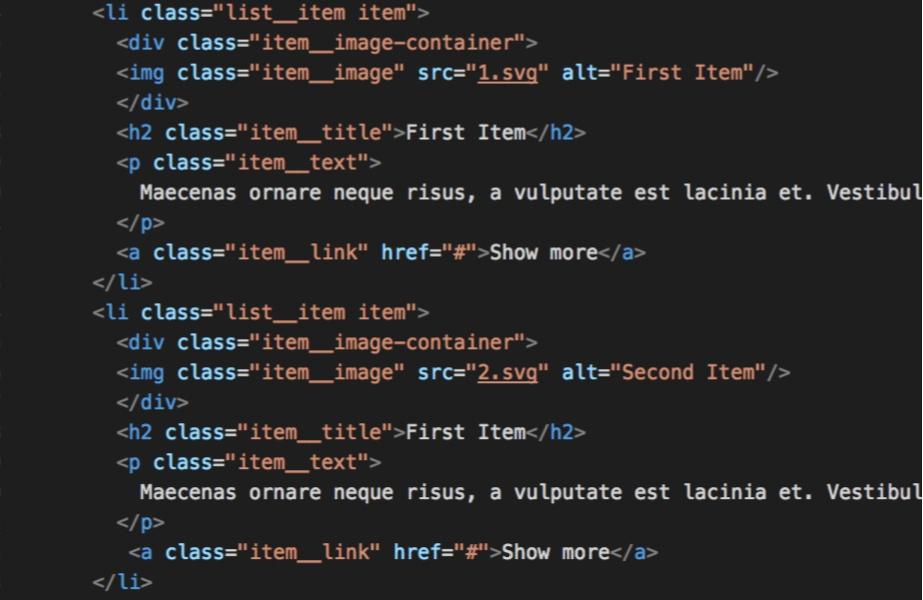
- Что знать из вёрстки сайтов
- Книга поможет освоить веб-дизайн, не имея опыта. На практических примерах показано, как создать простой сайт и постепенно его совершенствовать.
- Эта страница была переведена с английского языка силами сообщества.
- Ваш дизайн сайта - идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника.









Эти две картины рис. При их рисовании использовался один лишь инструмент — карандаш. И они обе прекрасны.